สอน ทำเว็บไซต์ด้วยตัวเอง, สอนสร้าง เซลเพจหน้าเดียว
Social Proof Plugins แนะนำ สำหรับทำ ข้อความแจ้งเตือนเมื่อมีใครกรอกฟอร์ม หรือซื้อ
Social Proof Plugins อะไรที่ แจ้งเตื่อนหน้าเว็บเมื่อมีคนมาซื้อ
เนื้อหาเมนู Wordpress
บ่อยครั้งผมเห็นเพื่อนๆ ถามมาครับว่า plugins ที่แสดง popup เมื่อมีคนส่งฟอร์ม หรือว่าให้การแจ้งเตื่อน เมื่อมีคนซื้อของเรา ทำอย่างไรดี แน่นอนครับผมไม่ได้ใช้ 555 เลยไม่ได้หาครับ แต่ว่ามีพี่ท่านนึงที่ผมเคารพ สอบถามมาครับ และให้ลองดูว่า อันนี้ที่ส่งมาใช้ได้หรือเปล่า ใช้งานยังไง ผมเลยได้ลองใช้งานไปด้วยครับ กราบขอบคุณมา ณ โอกาสนี้ครับ และคิดว่า ดีมาก ปรับแต่งง่าย และ ไม่ต้อง ติดตั้งอะไรเยอะ ก็ใช้งานได้แล้วครับ
แนะนำ Plugins และขั้นตอนการซื้อ
เป็น ลิงค์ แนะนำ ผมจะได้ค่าแนะนำจากการซื้อสินค้านี้ และจะเอามาซื้อ plugins อื่นๆมาใช้งาน และแนะนำกันต่อไปครับ ขอบคุณครับ
วิธีการใช้งาน และการตั้งค่าการแจ้งเตือน
แนะนำการใช้งาน แอฟ provely Social Proof แบบละเอียด
สำหรับการการ notification แจ้งเตือนที่หน้าเว็บเมื่อมีคนซื้อ กรอกฟอร์ม หรือกรอก email เพื่อเป็นการเพิ่ม การตัดสินใจ และเพิ่มความเชื่อมั่นในการสร้าง Action บางอย่างกับฟอร์มของเรา
การทดสอบใช้งาน
เว็บที่ทดสอบเป็นเว็บไซต์ที่สร้างด้วย wordpress และใช้ elementor pro สร้างฟอร์มขึ้นมาเพื่อเป็นการทดลองเก็บข้อมูล ทดสอบวันที่ 1-09-2563 เพื่อใช้งาน Social Proof
โปรแกรมเป็นโปรแกรม ที่ต้องซื้อ สามารถ เลือกซื้อได้ทั้งแบบรายเดือน และรายปี โดยไม่จำกัดจำนวนคนใช้งาน ซึ่งเป็นข้อดีต่างจาก โปรแกรมแบบนี้ที่จะคิดเงินตามจำนวน รายชื่อที่เรามี ลิงค์ที่สำหรับทำการสั่งซื้อ เป็นลิงค์ แนะนำ ที่ผมจะได้รับค่าแนะนำ จากการซื้อแต่ละครั้ง ค่าแนะนำที่ได้ จะเอามาซื้อ โปรแกรมหรือ plugins และมาทำการสอนใช้งานต่อไปครับ
สามารถ ซื้อโปรแกรมได้ที่นี่ครับ : http://bit.ly/sppokdeee ขอบคุณครับ
วิธีการ ซื้อสามารถดูได้ที่นี่ครับ :
https://www.youtube.com/watch?v=aH8NXhA_jPk
วิธีการใช้งาน รูปแบบ VDO สามารถดูได้ที่นี่ครับ :
https://www.youtube.com/watch?v=Asgd31Qwz4I
สำหรับเนื้อหาดังต่อไปนี้เป็นเนื้อหาวิธีการใช้งานครับ ตั้งแต่ส่วของ การ Login เข้าใช้งานครับ ^^ หวังว่าจะเป็นประโยชน์กับ ทุกท่านครับ ขอบคุณครับ ยอดขายพุ่งกันทุกคนครับ
วิธีการ เข้าสู่ระบบ
อย่างแรกให้เราเข้ามาที่ https://app.provely.io/login อันนี้ครับ ระบบจะแสดงหน้าแบบนี้ขึ้นมาครับ
ก็ให้เราทำการใส่ email และ password ที่เราได้กรอกไปตอนซื้อโปรแกรมครับ และกดที่ปุ่มสีเขียวๆครับ ในกรณีที่เรายังไม่มีการกรอกข้อมูลอะไรเลย ระบบจะแสดงหน้านี้ขึ้นมาครับ
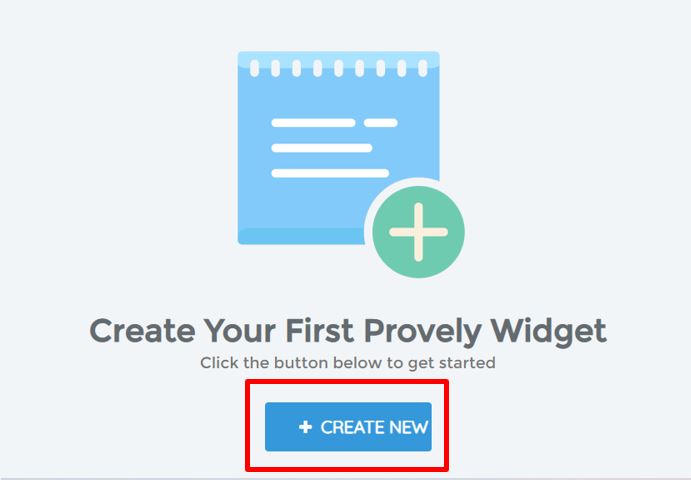
ให้เราเลือกที่ create new ได้เลยครับ จากนั้นระบบ ก็จะพาเราไปที่ส่วนของการตั้งค่ากันครับแบบนี้
อย่างแรกให้เรากรอกข้อมูลชื่อโดเมนของเราไปก่อนครับ โดยที่ไม่ต้องใส่ https www หรือว่า subdomain ตามที่ระบบแจ้งไว้ครับ และกด continue ได้เลย จากนั้นจะไปในส่วนของขั้นตอนต่อไป
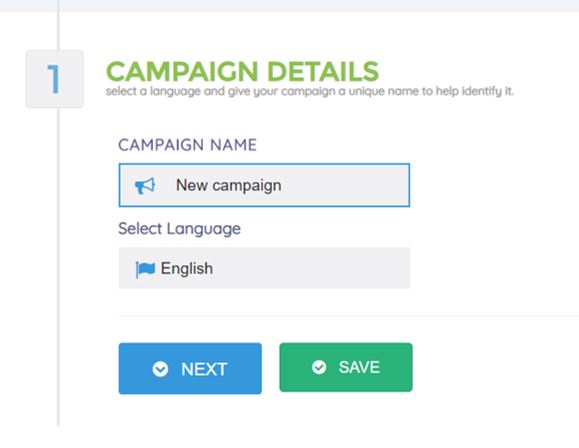
สำหรับหน้านี้ให้เราทำการสร้างชื่อ แคมเปญ ของเราครับ ในกรณีที่หากมีหลายเว็บแนะนำว่าต้องตั้งชื่อให้ดีนะครับไม่งั้นจะงงได้ แต่อันนี้มีได้ 1 อัน ตั้งชื่อได้เลยครับอาจจะเป็นชื่อเว็บ หรือชื่อฟอร์มที่เราต้องการก็ได้ครับ
ในส่วนของภาษาตอนนี้ไม่มี ภาษาไทย แต่ว่าก็ใช้ค่าตามเดิมที่เขามีมาได้ครับ และกดที่ next ครับ
สำหรับส่วนนี้ก็เป็นการเลือกโดเมน ที่เราต้องการใช้งานครับ ถ้ามีอันเดียวอยู่แล้วกด next ได้เลยครับ ^^
สำหรับส่วนที่ 1 จะเป็นการเลือกว่าเราต้องการใช้งาน หรือว่ารับข้อมูลแบบใดครับ ผมใช้แบบเดิมเลยครับ ไม่ได้มีการปรับเปลี่ยนครับ
ส่วนที่ 2 ระบบจะให้เราทำการ copy code เอาไปแปะส่วนของ body ครับ เพื่อให้โปรแกรมทำงานได้
ที่สำคัญคือฟอร์มของเราต้องมี email นะครับ ให้เราทำการ copy code เอาไว้ก่อนครับเดี๋ยวเอาไปแปะ ในเว็บของเราในขั้นตอนต่อไปครับ
ส่วนที่ 3 เป็นส่วนของการนับหรือว่า counter ครับ ส่วนนี้ผมไม่ได้ตั้งค่าอะไรครับ
หลังจากที่เราได้ code มาแล้ว ให้เราเอาไปแปะที่เว็บของเราครับ วิธีการที่ง่ายคือให้เราทำการติดตั้ง plugins นี้ครับ
และทำการเปิดใช้งานครับ สำหรับวิธีการแปะ ให้เราไปที่ setting
เมื่อคลิกเข้าไป จะได้รูปแบบนี้ครับ
ให้เราเลือกตามภาพ ครับ และแปะ code ที่เรา copy มาไปครับผม และกด save เป็นอันเรียบร้อยไป 1 ขั้นตอนครับ ต่อไปให้กลับไปที่เว็บ provely ของเรา และทำต่อครับ
โดยไปคลิกที่ next ได้เลยครับ
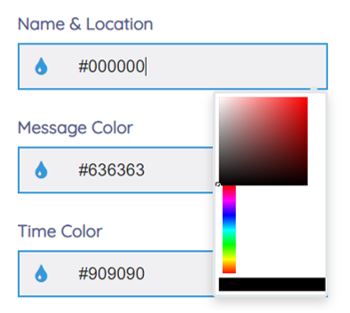
สำหรับส่วนนี้เป็นส่วนการปรับแต่ง การแจ้งเตือนของเราครับ ส่วนของ animation เป็นการแสดงเมื่อข้อความของเราจะแสดงครับ ปรับได้หลายรูปแบบเลย ส่วนอื่นๆเป็นการปรับสีครับ ดังภาพด้านล่างครับ
และเมื่อเวลาที่เราทำการปรับ ตัวอย่างก็จะเปลี่ยนไปด้วยครับ ตรงนี้ให้ลองปรับดูตามชอบได้เลย
เมื่อตั้งค่าเรียบร้อยแล้วให้เรา คลิกที่ next เพื่อไปต่อได้เลยครับ
จะแสดงหน้านี้ครับ เพื่อ ให้เรากำหนด ส่วนของ ข้อความที่ต้องการให้แสดง ตามที่เราต้องการได้เลยครับ เมื่อกำหนดได้แล้วให้เราคลิก next ไปต่อได้เลยครับ
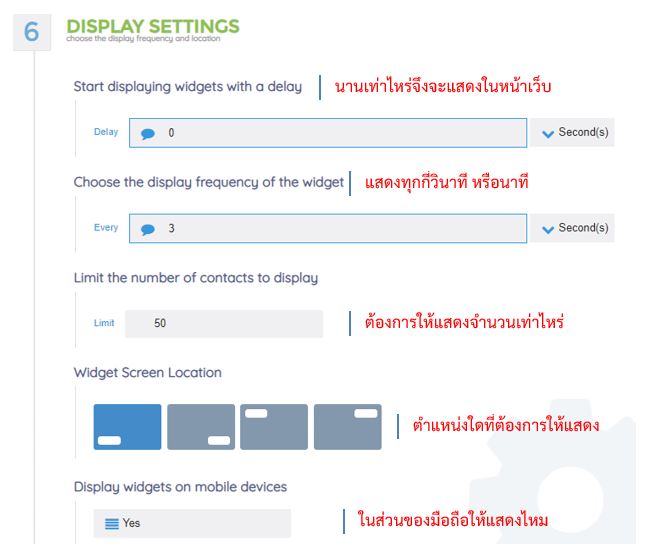
และเมื่อทำการปรับแล้ว ให้เราคลิกที่ next ครับ สำหรับส่วนสุดท้าย เป็นการ กำหนดให้แสดงครับ
ให้เราทำการ copy code และเอาไปใส่ในส่วนของ body เหมือนเดิมในเว็บที่เราต้องการครับ สำหรับวิธีการใส่ code ให้เรา กด เว้นบรรทัดลงมาก่อน แล้วค่อยแปะไปครับ โดยอยู่ด้านล่าง ของ code เดิมที่เราได้ทำการแปะไปครับ เป็นอันเรียบร้อยส่วนของการกำหนดการแสดงผลครับ
ต่อไปเป็นการกำหนด ฟอร์มที่เราต้องการครับ อย่างแรกให้เราไปที่ฟอร์มที่เราต้องการให้เก็บค่าครับ
เช่น :
http://train21.okdeee.com/contact-2/ ให้เราทำการเพิ่มเป็น
http://train21.okdeee.com/contact-2#setup
และให้เราทำการกด enter เข้าหน้านั้นๆครับ จะได้ตามภาพครับ
จะเห็นว่ามีปุ่มแสดงขึ้นมาครับ จากนั้นให้เรา กำหนด ช่องที่จะรับค่า 3 ส่วนดังนี้ครับ
โดยให้เรากำหนด ช่องที่ต้องการให้ระบบเก็บค่าครับ เป็น firstname , lastname , email และกดที่ ปุ่มเขียวของเรา save & close และทดลองใช้งานดูก็จะใช้งานได้แล้วครับ
ง่ายมากๆ เลยครับ
สำหรับท่านใดที่สนใจใช้งาน ก็สามารถ เลือกซื้อได้ตาม ลิงค์นี้ครับ
เป็นลิงค์แนะนำ ค่าแนะนำที่ได้ เราจะเอามาซื้อโปรแกรม และส่วนเสริมที่น่าสนใจ มาสอนใช้งานกันครับ ขอบคุณพี่ ฐปกรณ์ ที่แนะนำ และสอบถามเรื่องการใช้งานมาครับ เป็นโปรแกรมที่ ช่วยให้มีการตัดสินใจได้ดีมากๆครับ ขอบคุณครับ
สามารถ ซื้อโปรแกรมได้ที่นี่ครับ : http://bit.ly/sppokdeee ขอบคุณครับ
วิธีการ ซื้อสามารถดูได้ที่นี่ครับ :
https://www.youtube.com/watch?v=aH8NXhA_jPk
วิธีการใช้งาน รูปแบบ VDO สามารถดูได้ที่นี่ครับ : https://www.youtube.com/watch?v=Asgd31Qwz4I